Non affilié à Google ou à Hangouts de quelque manière que ce soit.
S'IL VOUS PLAÎT SUPPRIMER L'APPLI BLOCKER VIEUX HANGOUTS SI VOUS L'AVEZ INSTALLÉ
** Cette application ne vous sert à rien si vous n'utilisez pas Google Hangouts
Utilisez l'application pour bloquer le bouton d'appel vidéo dans Google Hangouts. **
Augmented Reality Bytes n'a aucune affiliation avec Google ou Hangouts. Cette augmentation mineure à l'application Hangouts n'est pas une légère, mais une compensation. Les utilisateurs expérimentés rencontrent ce problème principalement.
Raison de ceci: Il est très perturbant d'initier un Hangout vidéo accidentellement dans une conversation de groupe. Ne soyez pas "cette personne"!
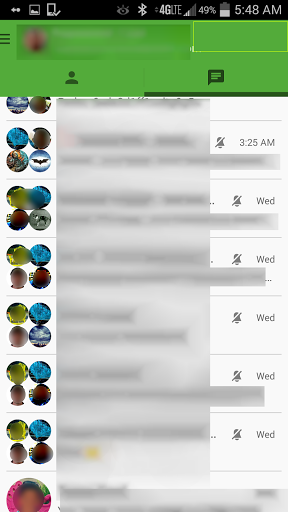
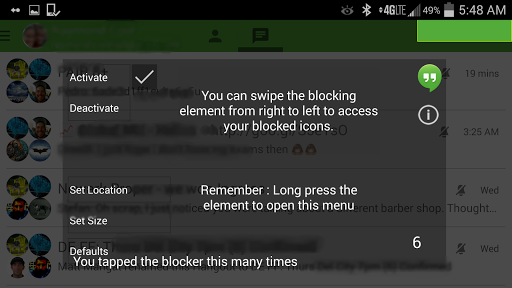
Le bloc de blocage fonctionne en bloquant une partie de l'écran. L'élément coloré repose à l'intérieur de cet élément de blocage. Lorsque vous modifiez la taille, vous modifiez uniquement la taille de l'élément interne, sachez qu'un segment plus large de l'écran est en fait couvert à moins que vous n'ayez une longueur et une largeur maximales.
Instructions pour l'installation -
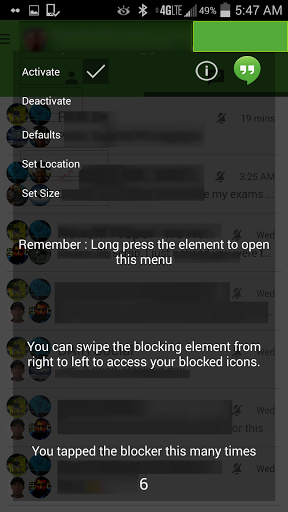
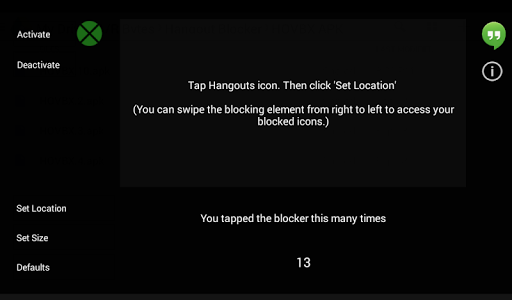
Lors de l'installation, ouvrez l'application pour afficher l'écran de démarrage. (cliquez sur l'icône Hangouts pour ouvrir l'application Hangouts derrière la configuration)
1: Choisissez 'Définir l'emplacement' - Puis déplacez le bord droit de l'élément vers le bord droit de votre écran.
2: Déplacez le bord supérieur vers le bord de la nuance de notification Android.
3: Cliquez sur "X"
4: Choisissez "Définir la taille"
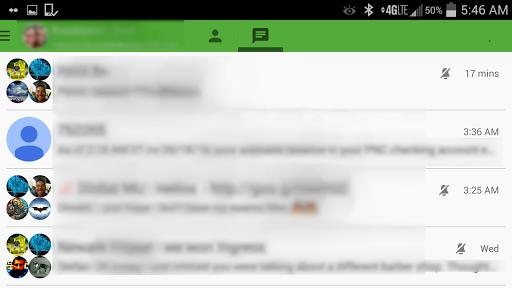
5: Modifiez la «hauteur» jusqu'à ce qu'elle tombe à l'intérieur du bord inférieur vert.
6: Modifiez la largeur comme vous le souhaitez (un problème connu limite la quantité de réglage qui peut être effectuée ici.) Aucune solution connue à ce moment Si votre élément ne va pas au bord droit, augmentez la largeur jusqu'à ce qu'elle se rétablisse nécessaire.)
7: Appuyez sur «Retour» et oubliez-le.
Soumettez des questions, des demandes et des bogues (avec des captures d'écran, le cas échéant) en utilisant l'option développeur d'email. Tous les avis sont lus, mais le contenu de l'e-mail est archivable et consultable.
Les futures mises à jour peuvent inclure:
Colorier - pour créer une couleur et la définir comme élément de blocage
Bordure activée par l'utilisateur pour afficher l'élément.
Images sur l'élément - éventuellement utilisateur créé
S'il vous plaît soumettre vos idées.
+ Problèmes connus:
1: Sur les grands écrans et les écrans à faible résolution, la zone de blocage apparaît très grande.
J'ai testé sur plusieurs tablettes 7 "avec des résultats satisfaisants.Si un plus grand niveau de mise à l'échelle est nécessaire, je vais mettre en œuvre, mais j'ai constaté que très peu d'utilisateurs conservent l'application sur leurs tablettes.
2: Si la largeur est trop petite, l'élément ne justifie pas le droit de rencontrer le bord du bloc de blocage derrière l'élément vert. Cela rend impossible d'atteindre le bord droit de l'écran et dans certains cas, il est impossible de couvrir la zone souhaitée.
Solution: Déplacez simplement le bloqueur vers le bord droit et augmentez la largeur jusqu'à ce qu'il atteigne le bord droit de l'écran, puis replacez-le au besoin avec ce paramètre de largeur. Rapportez avec des captures d'écran si le résultat de cette solution de contournement ne donne pas un résultat satisfaisant.
Solution: J'ai été incapable de localiser la raison de l'échec lors de la redimensionnement même lorsque j'essaie de la forcer brutalement à l'endroit correct où elle ne bougera pas. Je continue à chercher la cause pour fournir une solution et augmenter le contrôle de l'utilisateur.

 HTC Desire 650
HTC Desire 650